ไฟล์ภาพประเภทต่างๆ
รูปแบบของถาพมี2แบบหลัก คือ
1.แบบBitmap หรือ Raster
คือภาพที่เกิดจากหน่วยภาพเล็กๆแล้วรวมกันเป็นภาพใหญ่ มีลักษณะคล้ายจิ๊กซอว์ต่อกันเป็นถาพ
สามารถเห็นรายละเอียดภาพได้โดยการซูมภาพเข้าไป กล่าวได้ว่า ยิ่งซูมมากเท่าไหร่ ภาพยิ่งแตกลายจิ๊กซอว์มากเท่านั้น โดยภาพพวกนี้ มีนามสกุลหลักๆคือ .JPEG,.TIFF,.GIF เป็นต้น
2.แบบVector
ภาพแบบVector เป็นภาพที่เกิดจากเส้นโค้ง หรือเส้นตรง และคุณสมบัติสีของเส้นนั้นๆที่เกิดจากการคำนวณทางคณิตศาสตร์ (ที่เราไม่สามารถมองเห็นด้วยตา)กล่าวคือ จุดๆหนึ่งของภาพที่เราได้ซูมเข้าไปนั้น มันจะเกิดการกำหนดคุณสมบัติไว้ว่า ภาพเกิดจากเส้นตรง หรือเส้นโค้งเอียงกี่องศา เก็บค่ารหัสสีอะไรไว้ และไม่ว่าเราจะซูมขยายภาพมากเท่าไหร่ก็ตาม ภาพนั้นจะไม่มีทางแตกลายเด็ดขาด(ไม่สูญเสียความละเอียดไป) เพราะการซูมภาพ เป็นการคูณจำนวนเท่า ลงไปที่คุรสมบัติภาพนั่นเอง
นามสกุลภาพVector ได้แก่ .wmf (Clipart ที่ตกแต่งใน Microsoft Office), ภาพใน Adobe Illustrator หรือ Macromedia Freehand เป็นต้น
ชนิดของภาพสำหรับงานกราฟฟิก
1.JPEG(Joint PhotoGraphic's Experts Group)
จุดเด่น
-สนับสุนนสีได้มากถึง 24bit
-สามารถกำหนดคุณถาพ และตั้งค่าการบีบอัดไฟล์ภาพได้
-ใช้ในInternet(World Wild Web) มีนามสกุล.jpg
-มีโปรแกรมสนับสนุนการสร้างจำนวนมาก
-เรียกดูภาพได้ใน Graphic Browser ทุกตัว
จุดด้อย
-ไม่สามารถทำให้พื้นที่ของภาพ เป็นแบบโปร่งใสได้(Transparent/Opacity)
-หากกำหนดค่าการบีบอัดไว้สูง เมื่อส่งภาพจากServer(แม่ข่าย)-->Client(ลูกข่าย) จะทำให้การแสดงผลช้าเพราะต้องเสียเวลาในการขยายไฟล์
2.TIFF(Tag Image File Format)
จุดเด่น
-เป็นรูปแบบที่ทำให้ภาพRaster หรือ Bitmap สามารถใช้งานร่วมกับ Application ต่างๆ รวมทั้งโปรแกรมจัดภาพจาก Scaner
จุดด้อย
-ไฟล์ภาพขนาดใหญ่ เพราะต้องเก็บรายละเอียดความคมชัดไว้สูง
3.GIF(Graphic Interchange Format)
จุดเด่น
-เป็นภาพที่นิยมมากที่สุดบน web/Intenet
-มีขนาดเล็กมาก
-สามารถทำพื้นให้เป็นแบบโปร่งใสได้(Transparent/Opacity)
-สามารถทำเป็นภาพเคลื่อนไหวบนwebpageได้ โดยใช้เครื่องมือช่วยสร้าง เช่น Java,Flash
-มีโปรแกรมสนับสนุนจำนวนมาก
-สามารถเรียกดูภาพได้ในGraphic Browser ทุกตัว
จุดด้อย
-แสดงภาพได้เพียง 256สีเท่านั้น ไม่เหมาะสำหรับการนำเสนอภาพถ่าย หรือภาพที่มีความละเอียดสูง
4.PNG
จุดเด่น
-เอาคุณสมบัติของ(JPEGและGIF)มาใช้ คือ สีมากกว่า256สี และโปร่งใสได้
-PNGมีการบีบอักข้อมูลโดยไม่เสียคุณภาพ
-ทำให้โปร่งใสได้(Transparency) และยังควบคุมองศาความโปร่งใส(Opacity)ได้ด้วย
-เก็บบันทึกภาพด้วยสีจริง(true Color) ได้เช่นเดียวกับตารางสี(Pallete) และสีเทา(Grayscale)แบบGIF
จุดด้อย
-ไม่สนับสนุนภสพเคลื่อนไหว เพราะไม่สามารถเก็บภาพหลายๆภาพไว้ด้วยกันได้

สีในงานComputer Graphic
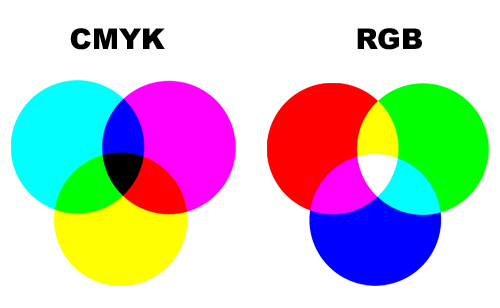
1.ระบบสีแบบRGB ตามหลักการแสดงสีของเครื่องคอมพิวเตอร์
2.ระบบสีแบบCMYK ตามหลักการแสดงสีของเครื่องพิมพ์
3.ระบบสีแบบHSB ตามหลักการมองเห็นสีของสายตามนุษย์
4.ระบบสีแบบLab ตามมาตรฐานของCIE ซึ่งไม่ขึ้นอยู่กับอุปกรณ์ใดๆ
1.ระบบสีแบบRGB
เป็นระบบสีที่ประกอบด้วยแม่สี3สี คือ แดง เหลือง น้ำเงิน ในสัดส่วนความเข้มข้นที่แตกต่างกัน เมื่อนำมาผสมกันทำให้เกิดสีต่างๆ บนจอคอมพิวเตอร์ได้มากถึง 16.7ล้านสี แสงสีแบบRGB มักถูกใช้สำหรับการส่องสว่างในรูปแบบทีวี และจอคอมพิวเตอร์ ซึ่งสร้างจากการให้กำเนิดแสงสีแดง สีเขียว และสีน้ำเงิน ทำให้ดูสว่างกว่าความเป็นจริง
2.ระบบสีแบบCMYK

3.ระบบสีแบบHSB
เป็นระบบสีพื้นฐานในการมองเห็นสีด้วยสายตาของมนุษย์ ประกอบด้วยลักษณะของสี 3 ลักษณะ คือ-HUE คือสีต่างๆ ที่สะท้อนออกมาจากวัตถุ เข้ามายังตาเรา ทำให้เราสามารถมองเห็นวัตถุเป็นสีต่างๆได้
ซึ่งแต่ละสีจะแตกต่างกัน ตามความยาวของคลื่นแสงที่มากระทบวัตถุและสะท้อนกลับไปที่ตาของเรา
-Saturation คือ ความสดของสี โดยค่าความสดจะอยู่ที่ 0 ถึง 100 ถ้า กำหนด Saturation ที่ 0 สีจะมีความสดน้อย แต่ถ้ากำหนดที่ 100 จะมีความสดมาก
-Brightness คือ ระดับความสว่าง และความมืดของสี โดยค่าความสว่าง จะเริ่มที่ 0 ถึง 100 ถ้ากำหนดที่ 0 ความสว่างจะน้อย แต่ถ้ากำหนดที่ 100 ความสว่างจะมาก
4.ระบบสีแบบLab
ระบบสีแบบLab เป็นค่าสีที่ถูกกำหนดขึ้น โดยCIE(Commission Intenational d' Eclarirage) เพื่อให้เป็นสี มาตรฐานกลางของการวัดสีทุกรูปแบบ ครอบคลุมทุกสีใน RGB และ CMYK และใช้ได้กับสีที่เกิดจากอุปกรณ์ทุกอย่าง ไม่ว่าจะเป็นจอคอมพิวเตอร์ เครื่องสแกน และอื่นๆ ส่วนประกอบของโหมดสีนี้ ได้แก่
L หรือ Luminance เป็นการกำหนดความสว่าง ซึ่งมีค่าตั้งแต่ 0 ถึง 100 ภ้ากำหนดที่ 0 จะกลายเป็นสีดำ แต่ถ้ากำหนดที่ 100 จะกลายเป็นสีขาว
A เป็นค่าสีที่ไล่จากสีเขียวไปถึงสีแดง
Bเป็นค่าของสีที่ไล่จากสีน้ำเงินไปยังสีเหลือง





ไม่มีความคิดเห็น:
แสดงความคิดเห็น